Context
As a newly formed platform team (VEP) collaborating across business units, we faced challenges in establishing a unified approach to platform development. Business units desired flexibility to meet their unique user needs, while we grappled with maintaining consistency and quality across the organization. Additionally, differing terminology regarding customization levels caused communication hurdles and slowed teams down.
I lead the team on workshops and discussions to align on how platform teams work with business units and create a framework for ways of working.
Why
As a platform team we need to…
... define what can and cannot be changed within our capabilities because:
Our solutions are backed by research and data and one small change can have a HUGE impact to the experience.
BUs need the ability to customize certain aspects of the design
... provide opportunities for our product teams to run their own experiments and contribute back to the platform. In doing so, this empowers us as a platform in moving away from:
Designing reactive/1-off experiences that don't scale, to focusing on the larger more common customer problems, which, in turn unlocks more innovation

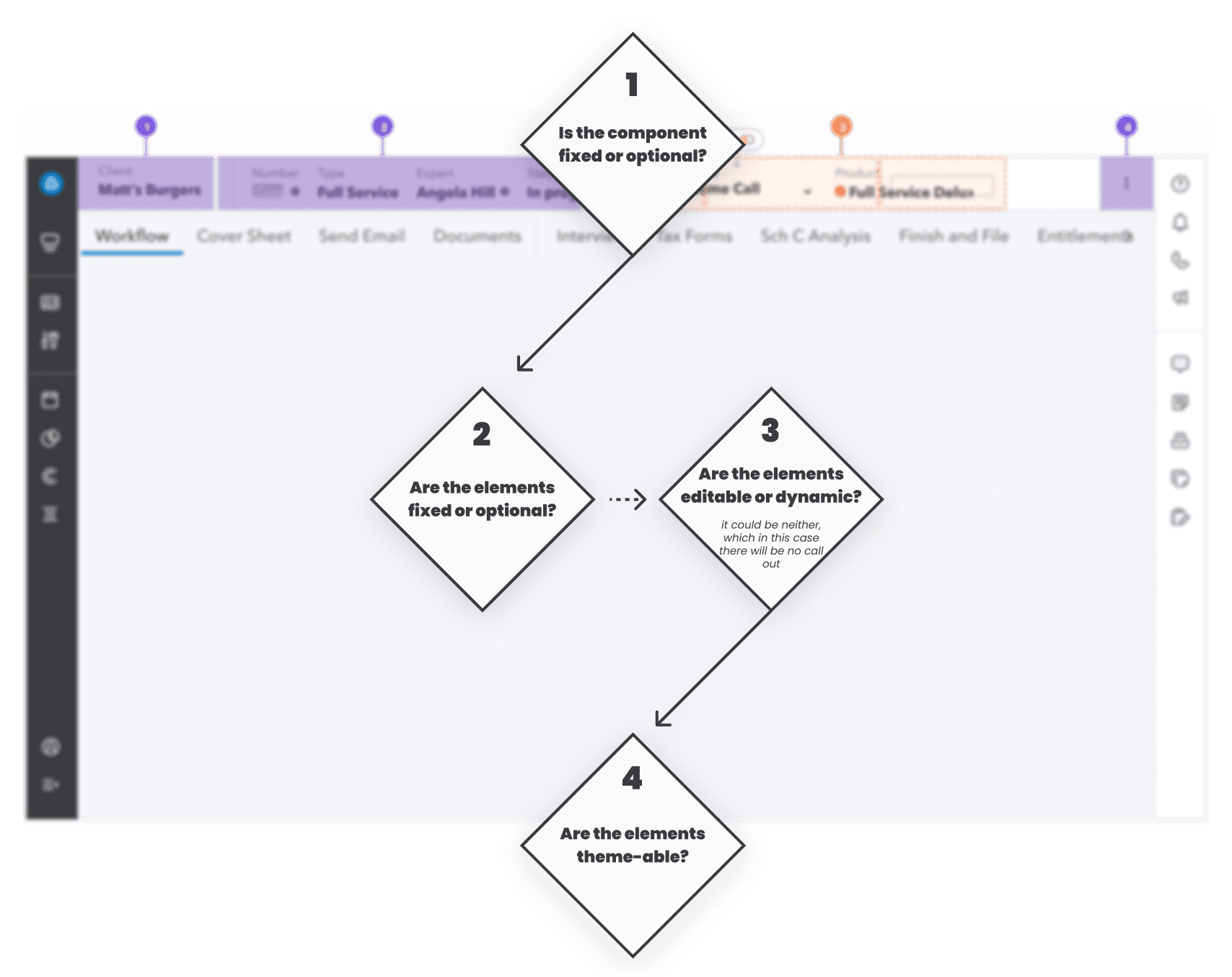
Prior to our discussions, the organization lacked clarity on the breakdown of a capability. To streamline our exploration process, I developed a discussion guide that enabled efficient and focused conversations, ensuring a thorough understanding and alignment among stakeholders.
I facilitated workshops with different teams & functions across the business to explore terminology, ways of working, and define how a platform capability should flex between teams. We pressure-tested our ideas by applying the framework to current capabilities and used those explorations as conversation points.

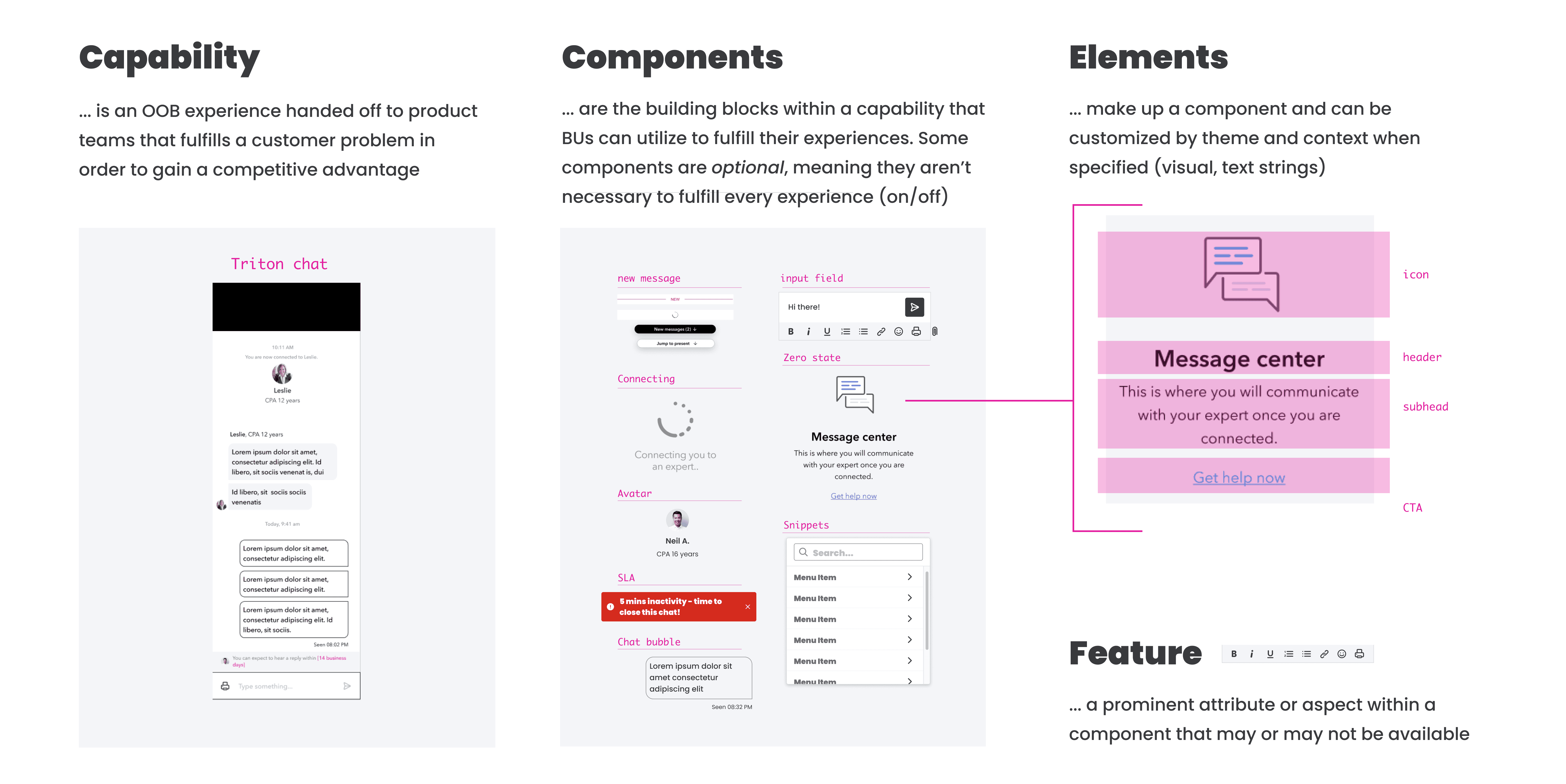
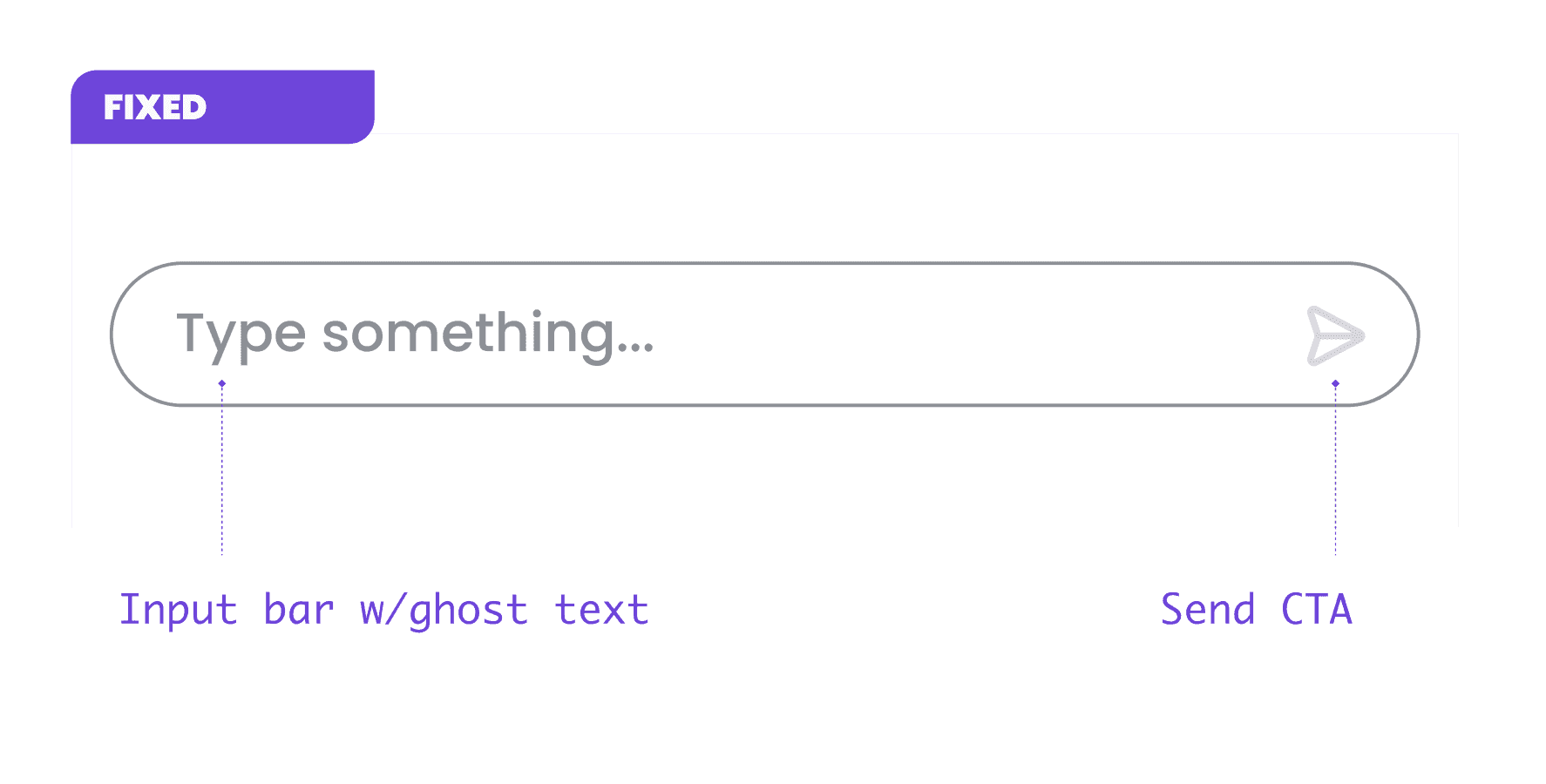
Fixed
A component or element that cannot be changed.
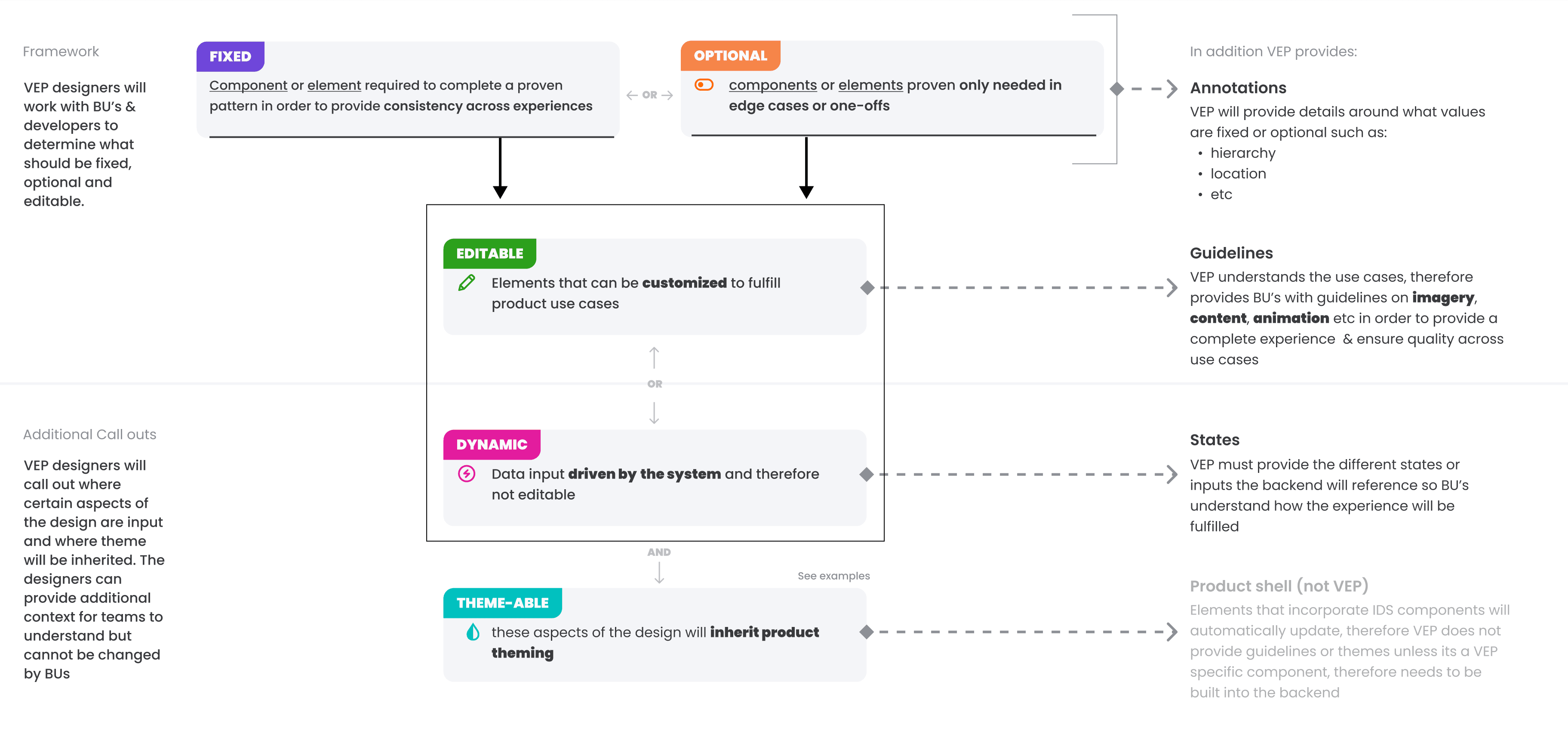
Component or element required to complete a proven pattern in order to provide consistency across experiences.

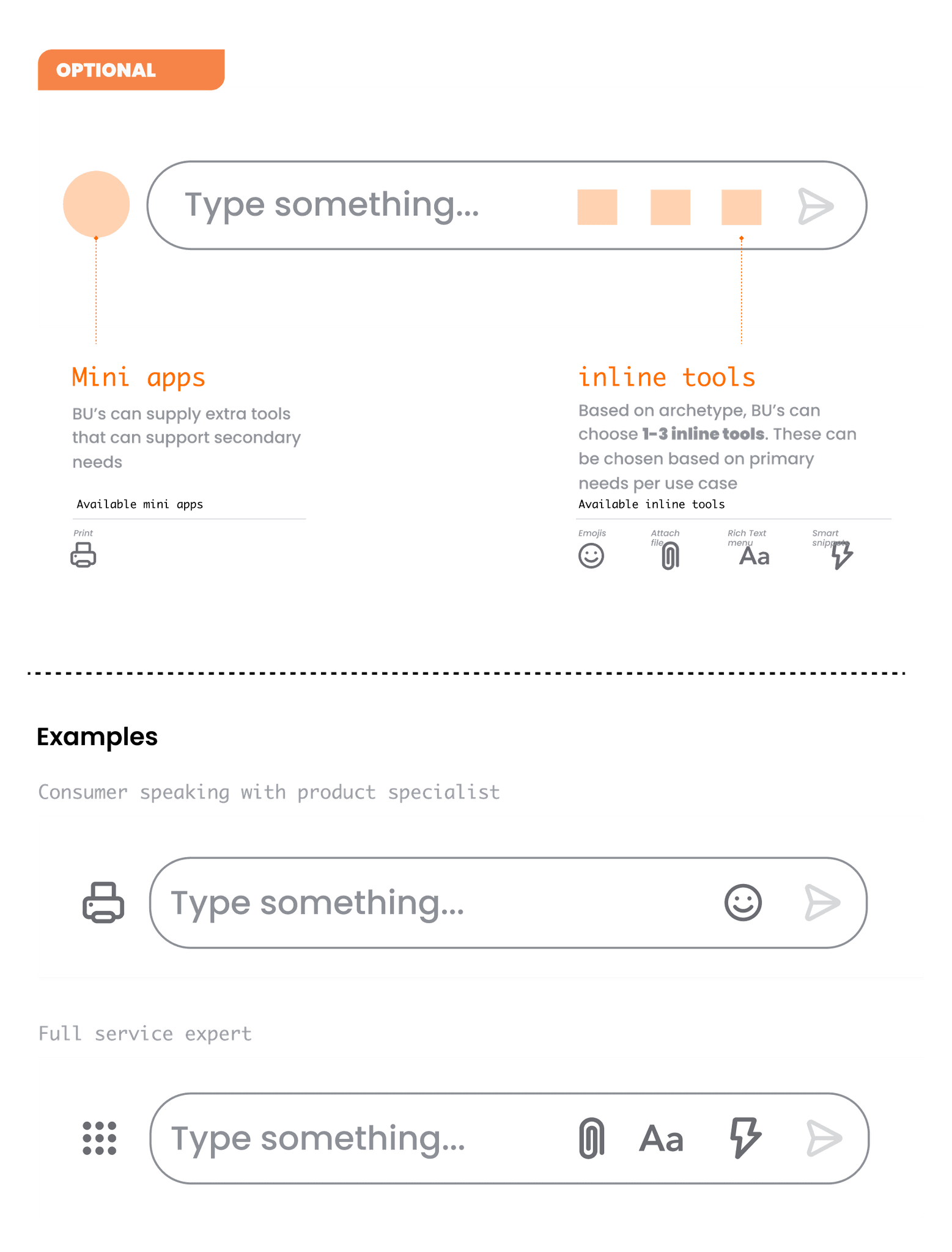
Optional
Components or elements proven only needed in edge cases or one-offs.
Each component will have details provided around what values are fixed or optional such as hierarchy, location, etc.

Editable
Elements that can be customized to fulfill product use cases.
VEP understands the use cases, therefore provides BU’s with guidelines on imagery, content, animation etc in order to provide a complete experience & ensure quality across use cases

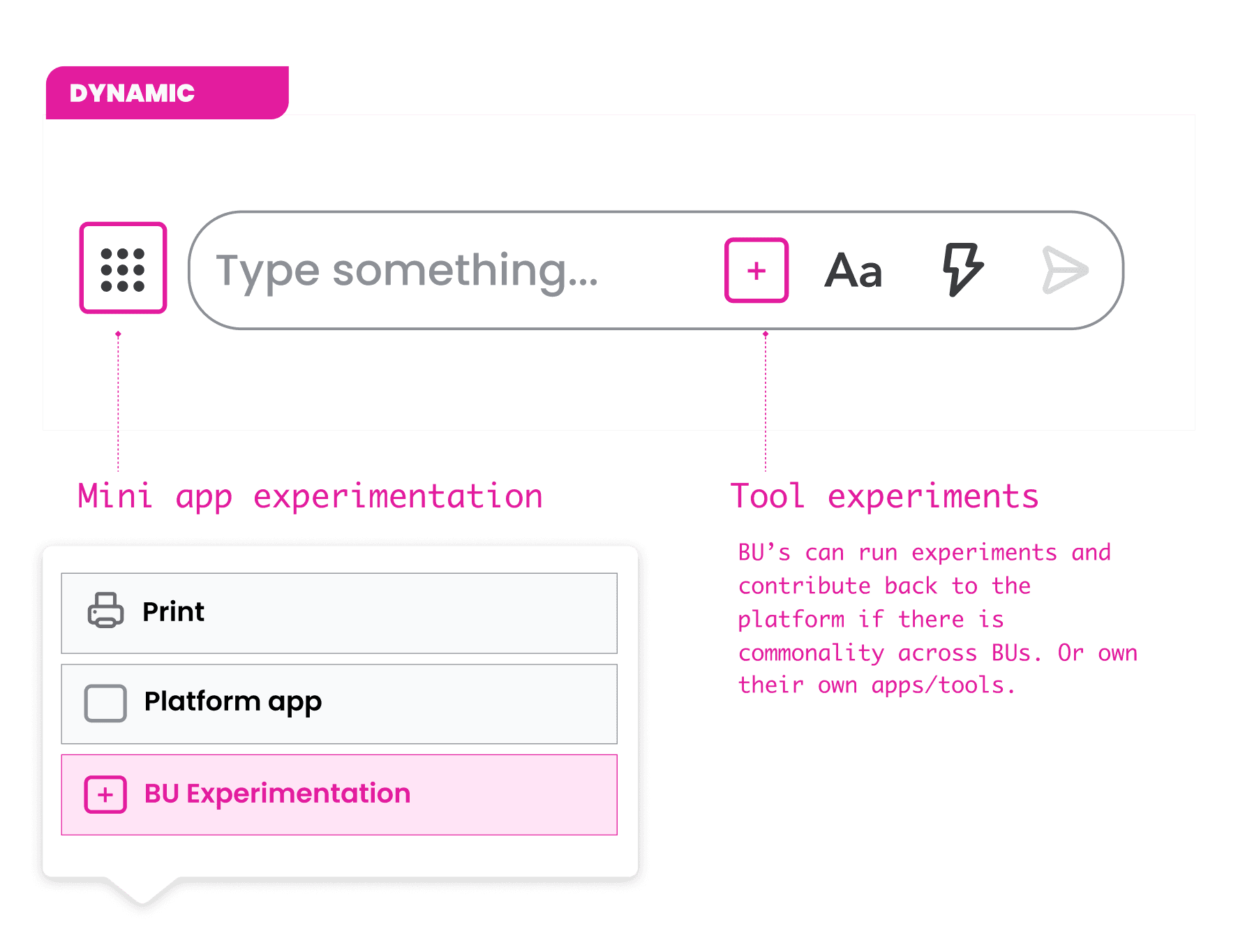
Dynamic
This data comes from the system and may be the result of user input. This information is not editable, but you need to account for it in your design.
VEP must provide the different states or inputs the backend will reference so BU’s understand how the experience will be fulfilled

Themeable
These aspects of the design inherits the visual language of the product theming.
Elements that incorporate IDS components will automatically update, therefore VEP does not provide guidelines or themes unless its a VEP specific component, therefore needs to be built into the backend

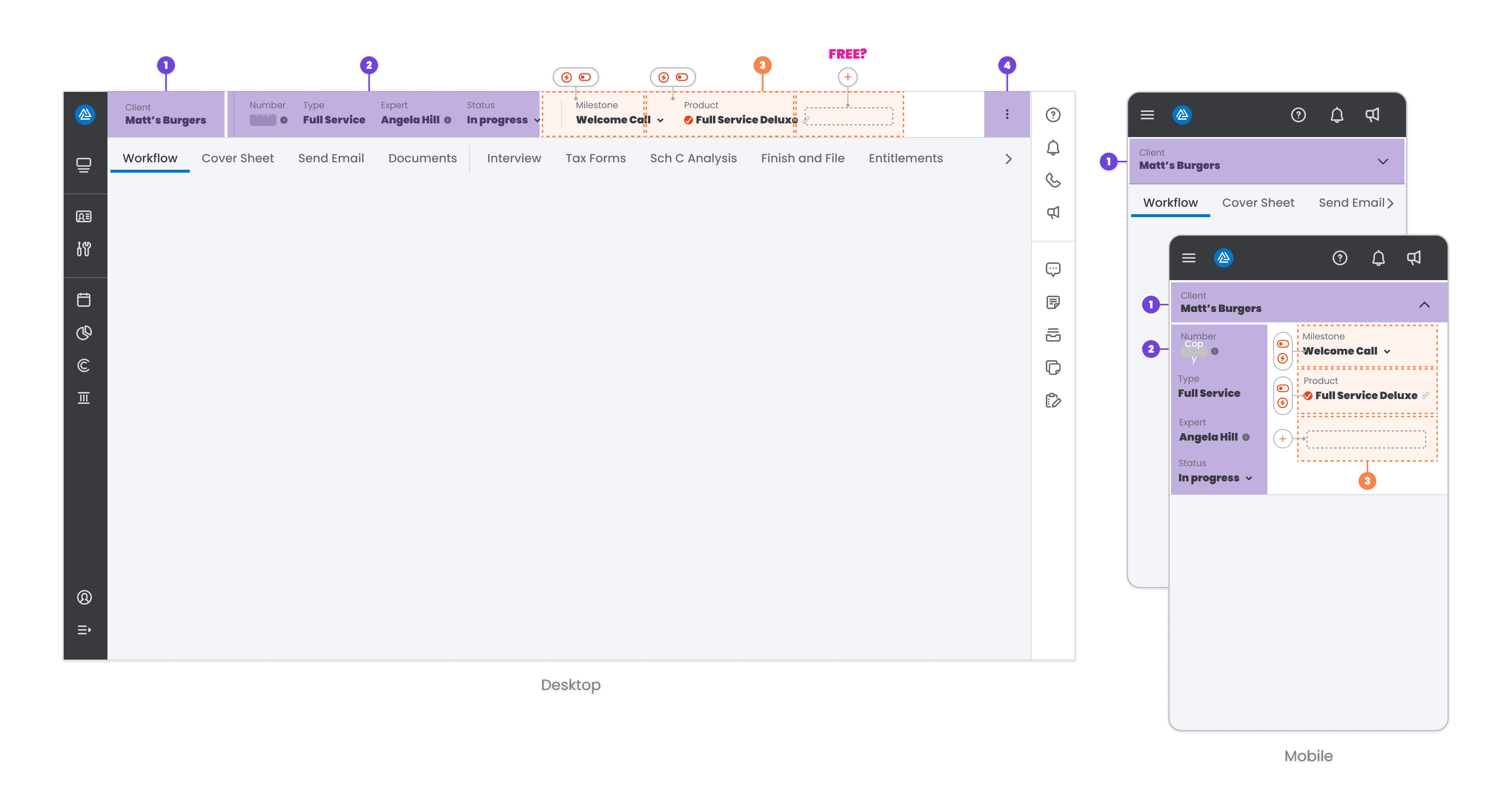
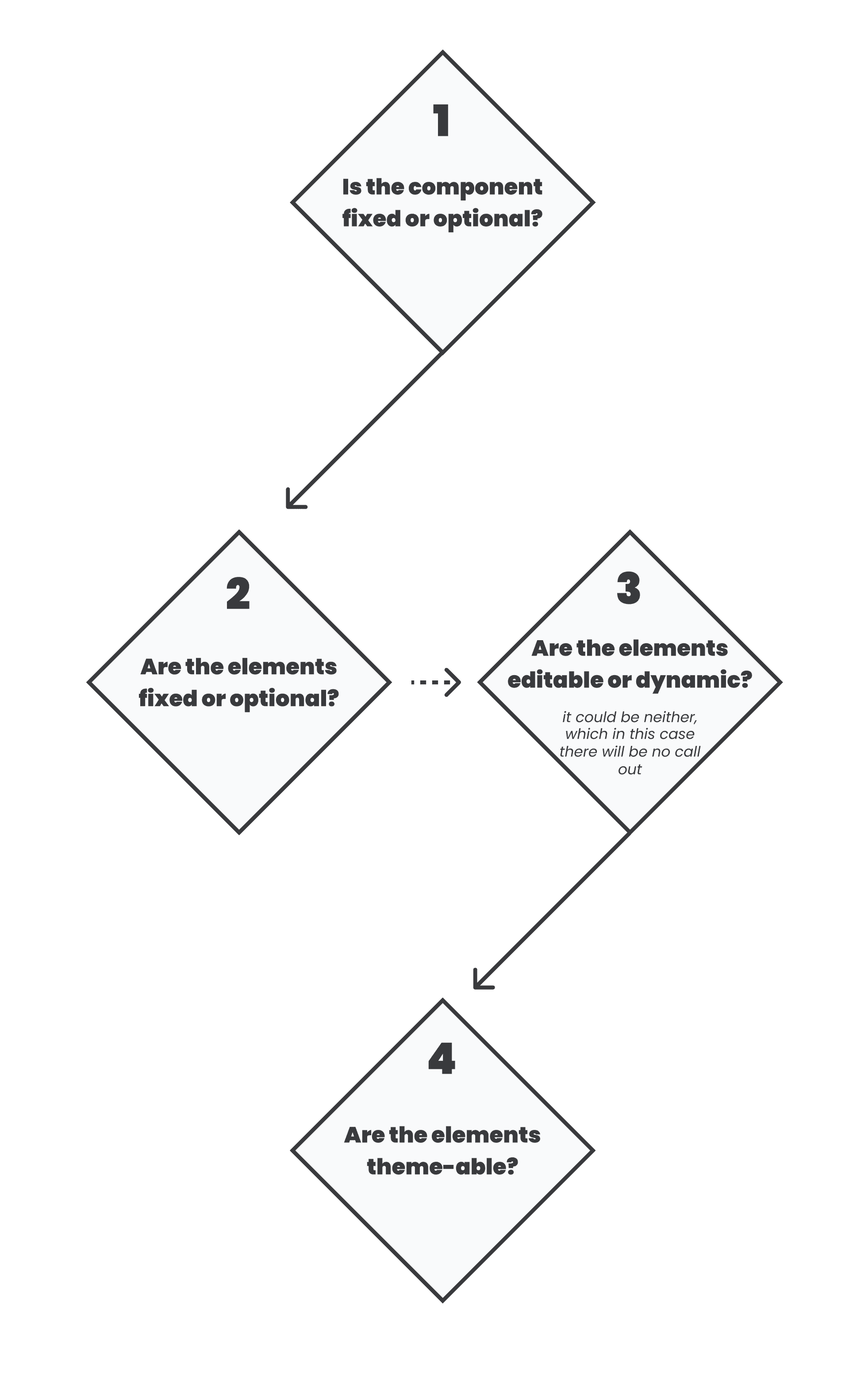
Workflow for Applying Framework

Framework
VEP designers will work with BU’s & developers to determine what should be fixed, optional and editable.
Additional callouts
VEP designers will call out where certain aspects of the design are dynamic and where theme will be inherited. The designers can provide additional context for teams to understand but cannot be changed by BUs